Criando Um Navegador Webbrowser Avançado
Página 1 de 1
 Criando Um Navegador Webbrowser Avançado
Criando Um Navegador Webbrowser Avançado
O TÓPICO É ENORME! HAJA TEMPO!
Pré requisitos:
Antes de começarmos a desenvolver o nosso navegador, teremos que baixar simplesmente uma Unit com algumas funções necessárias para o funcionamento de nosso WebBrowser. O nome da mesma é WBFuncs.
Baixar Unit: [url=http://www.br-cheats.com.br/forum/redirect.php?url=http://www.delphi.eti.br/colunistas/ktpigs/Unit WBFuncs.zip]WbFuncs.pas[/url][url=http://www.br-cheats.com.br/forum/redirect.php?url=http://www.delphi.eti.br/colunistas/ktpigs/Unit WBFuncs.zip] [/url]
Agora vamos à construção do aplicativo, primeiramente Inicie um Novo Projeto em Branco.
Depois de criar um novo projeto em branco, uma nova aplicação, vamos salvar o .
.
Clique sobre o botão:

Abrirá uma Caixa de Diálogo para salvar primeiramente a Unit, ou
seja, onde nós digitamos os códigos em Object Pascal para dar
funcionalidade a aplicação, nós iremos salvá-la com o seguinte nome: Principal.pas
Depois de ter salvado nossa Unit, abrirá uma nova caixa de Diálogo para salvarmos o nosso projeto, que neste caso se chamará WEBBROWSER.
Pronto, agora vamos trocar algumas propriedades de nossa Aplicação.
Vamos Trocar o nome do nosso Form, dê um clique em uma área livre do Form e depois vá até o Objetc Inspector e troque a propriedade Name do Form para: Mainform, ou seja, passou de Form1 para MainForm, você poderá colocar um outro nome, mas este nome é aconselhável porquê usado em todo o curso.
usado em todo o curso.
3. Declarando a Unit WBFuncs.pas
Logo acima você tinha baixado esta Unit,
agora nós teremos que colocar ela no local onde se encontra o nosso
aplicativo, ou seja, no local onde nosso aplicativo está salvo. Se você
salvou o projeto criado acima na pasta: Ex: C:\Browser então você terá que pegar a Unit onde ela estiver e colar dentro desta pasta onde salvou o projeto.
Agora nós teremos que declarar a mesma em nosso aplicativo:

Em Uses, declaramos aí como nos mostra a figura, para que as funções contidas nela seja usadas em nosso WebBrowser mais pra frente.
4. Menu
Insira o Componente MainMenu da paleta Standard. E Adicione os seguintes menus:


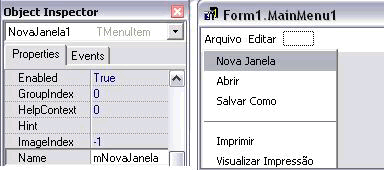
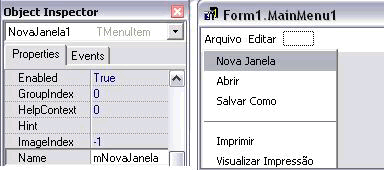
Agora nós iremos trocar o nome de cada comando do Menu Arquivo e do Menu Editar, iremos fazer isso para que o nosso programa fique bem Estruturado e bem organizado.
Exemplo:

Sendo assim, faça o com os comandos do Menu Arquivo e do Menu Editar como é mostrado no quadro Abaixo:
com os comandos do Menu Arquivo e do Menu Editar como é mostrado no quadro Abaixo:

5. Barra de Ferramentas (Toolbar)
apartir do Toolbar que iremos criar as botões de navegação do nosso
WebBrowser (Avançar, Voltar, Parar, Atualizar). Para isso faça o
seguinte:
Vamos Trocar modificar algumas propriedades do como nos mostra o quadro abaixo:
como nos mostra o quadro abaixo:


Nosso Toolbar ficará com a seguinte aparência:

Pronto pessoal, já inserimos todos os botões, agora colocaremos imagens
em cada um dos botões para que a aplicação tenha um visual agradável,
para isso eu estou disponibilizando as imagens que usaremos em nossa
aplicação, abaixo vai o link para baixá-las:
[url=http://www.br-cheats.com.br/forum/redirect.php?url=http://www.delphi.eti.br/colunistas/ktpigs/Imagens Browser.zip]Baixar Imagens[/url]
6. Inserindo Imagens nos Botões
Para inserirmos imagens em nosso botões, teremos que usar o componente ImageList , onde selecionaremos uma lista de imagens a serem usadas.
, onde selecionaremos uma lista de imagens a serem usadas.
Façam o seguinte:

Agora chegou a hora de nós adicionarmos as imagens no ImageList, dê duplo click sobre o ImageList, abrirá a seguinte caixa de diálogo:

Para começarmos a inserir as imagens teremos que clicar sobre o botão ADD ..
Abrirá uma caixa de dialogo para a inserção de imagens, você irá até a
pasta onde se encontra as imagens e selecione uma e clique no botão
abrir, depois clique novamente no botão ADD ... e selecione a outra
imagem e assim por diante, o nosso imagelist deverá ter as seguintes
imagens Inseridas nele: Home.bmp Avançar.bmp Avançar_Disable.bmp Imprimir.bmp Parar.bmp Procurar.bmp Voltar.bmp Voltar_Disable.
7. Configurando o Toolbar para receber as imagens
Bom, agora nós iremos trocar uma propriedade do Toolbar para que ele receba as imagens que estão armazenadas no nosso ImageList que acabamos de criar na etapa anterior.
Clique sobre uma área livre do Toolbar, vá até a barra do Object Inspector na propriedade Images que é nela que nós selecionamos o ImageList que contém nossas imagens, neste caso é o ImageList1, como nos mostra a figura abaixo:

Agora sim, nosso ToolBar já tem uma
referencia de onde ele irá pegar as imagens para colocar em seus
botões, então basta agora nós colocarmos as imagens nos botões do Toolbar. Para isso nós iremos fazer o seguinte:
Selecionar o botão, iremos começar pelo 1º botão que é o botão voltar.

Agora teremos que ir até o Object Inspector, e ir até a propriedade ImageIndex, apartir daí nos iremos selecionar a imagem do botão.

Pronto pessoal, agora você irão fazer o com os outros botões,
com os outros botões,
para ficar melhor eu mostrei abaixo como deverá ficar os outros botões:

8. Questão de Aparência - Inserindo um Coolbar
Vamos incrementar em nossa aplicação um Coolbar, componente que se encontra na Planeta Win32, isira-o no form.

A Principal característica de um Coolbar é a possibilidade de criarmos BARRAS e movimentarmos as mesmas, trocando-as de posição:

Essa figura é um bom exemplo, como vocês podem observar eu troquei de lugar a Barra de Endereço pela Barra de Ferramentas. Nós iremos fazer isso com o nosso WebBrowser, terá uma semelhança com o Microsoft Internet Explorer.
Agora nós iremos colocar o nosso Toolbar (Barra de Ferramentas), dentro do Coolbar. Para que ele crie uma barra pra gente, onde irá ficar o nosso Toolbar.
Teremos que fazer o seguinte, Selecione o Toolbar:

Com o Toolbar selecionado, aperte as Teclas CTRL X – Essas teclas servem para RECORTAR, ou seja, iremos tirar o ToolBar desse local e iremos inseri-lo dentro do Coolbar.
Depois que você tiver Recortado (CTRL X) o Toolbar, nós iremos selecionar o Coolbar (Clicar sobre ele).
Depois de selecionado o Coolbar vocês irão apertar a Tecla CTRL V que serve para colar, ou seja, nós tiramos o Toolbar do Form e colocamos o dentro do Coolbar. O Coolbar criou automaticamente para nós uma Barra e nesta barra de ele armazenou o Toolbar.
dentro do Coolbar. O Coolbar criou automaticamente para nós uma Barra e nesta barra de ele armazenou o Toolbar.

9. Inserindo o Combobox das URL's
Apartir deste nos digitaremos o endereço do site para ser acessado.

O Componente que iremos inserir é o Combobox que se encontra na guia Standard, da paleta de componentes.
Nós iremos inserir o nosso Combobox na segunda barra do Coolbar, onde o mouse está apontando, como nos mostra a figura abaixo:

Muito bem, a cada etapa concluída o nosso Aplicativo vai tomando uma aparência muito agradável, como nos mostra a figura abaixo:

Dê dois clique em uma parte livre do Coolbar ou onde nos mostra a figura abaixo:

Abrirá uma janelinha para a manipulação do Coolbar, ou seja, dos Controles (Objetos) que serão ou que estão inseridos nele:

Vocês podem observar que existe dois Itens, o item 0 e o 1, e na frente escrito TCoolBand esse TCoolBand são as Barras existentes em um Coolbar, neste caso o nosso tem duas Barras, uma está armazenando o ToolBar (Barra de Ferramentas), e na outra Barra está armazenado o Combobox (IEAddres).
Selecionem o item 0, a primeira Barra do nosso Coolbar, agora vá até a Barra do Inspetor de Objetos (Object Inspector). E observe a propriedade Control, ou seja, o controle que está ativo nesta bandeja de índice 0 do Coolbar, é o Toolbar (Barra de Ferramentas.).

Agora nós iremos trocar a propriedade TEXT do item 1 do nosso Coolbar, que neste caso é a 2º bandeja , onde está armazenado o Combobox (IEAddres). Para isso selecione o item 1.

Vá até o Object Inspector e troque a propriedade Text para: "Endereço:" sem aspas
Fazendo isso adicionado o texto "Endereço :" antes do 2º controle do Coolbar que é o Combobox, abaixo a figura mostrará melhor como ficará:
adicionado o texto "Endereço :" antes do 2º controle do Coolbar que é o Combobox, abaixo a figura mostrará melhor como ficará:

Bom pessoal, o Nosso Coolbar está quase pronto, só falta nós diminuirmos o tamanho dele um pouco, porque ele está um pouco grande, e sobrou uma parte do Coolbar. Para isso faça como nos mostra a figura abaixo:

10. Inserindo uma Barra de Status (StatusBar)
Todos nós já conhecemos e estamos bem familiarizados com a StatusBar (Barra de Status). Sua função é mostrar informações dependendo de cada programa, um Exemplo é o Windows Explorer, sua StatusBar (Barra de Status) exibe a quantidade de Objetos (Arquivos, Programas, Pastas) dentro da pasta que você estiver, exemplo:

Como você pode observar uma StatusBar é repartida em partes que geralmente nós chamamos de painéis, essa StatusBar do Windows Explorer tem 3 painéis, como nos mostra a figura acima.
No nosso programa WebBrowser, a StatusBar vai conter 4 Painéis, então vamos inseri - lá ao nosso Form. Vá até a paleta de componentes Win32 e insira o componente StatusBar.
Por padrão ela se localizará na parte Inferior de seu Form.
Agora nós iremos começar a inserir os painéis e trocar algumas
propriedades da mesma.
Para isso, dê duplo clique sobre sua StatusBAR, abrirá a janelinha para a Manipulação dos Painéis.

Aparecerá está janela, então para nós começarmos a inserir os Painéis da nossa StatusBar, teremos que clicar sobre o Botão "Add New" como nos mostra a figura em cima.
Repita este procedimento, clicando sobre o botão "Add New" até adicionarmos 4 painéis.

Como você pode observar na figura acima, nós inserimos 4 painéis, cada um tem um Número antes, esse número é o que chamamos de Índice ou seja o Índice é a numeração dos painéis, que parte do 0 e assim por diante. Então o nosso Último Painel que é o 4º Painel, é de índice 3.
Agora nós iremos alterar as dimensões do tamanho de cada
Painel, para isso a janela acima citada de manipulação dos painéis
deverá estar aberta.
Neste Caso nós iremos trocar o tamanho do Painel da StatusBAR de Índice 0. Basta você selecionar o item 0 e ir atéo Object Inspector e trocar as propriedades desejadas, no quadro abaixo esta pedindo o que se deve trocar:

11. Inserindo o Principal Componente (TWebBrowser)
O Componente OpenDialog muito útil para nós mais frente, porque
muito útil para nós mais frente, porque
através dele abriremos nossas páginas locais, ou seja que estão em
nosso computador.
Vá até a paleta Dialogs e insira o componente OpenDialog
Vamos trocar uma propriedade de Filtro, para que ele filtre os arquivos de acordo com sua necessidade, para isso vá até o Object Inspector e clique sobre filter terá três ... pontinhos para se clicar e abrirá a caixa de diálogo para a edição do filtro. Coloquem dessa forma como nos mostra a figura:

13. Adicionando o Evento onclick aos Botões
Vamos inserir um procedimento que pega as URL's visitadas do IE e joga na Combobox do nosso aplicativo:
QuoteUses
Registry.
Procedure ExibirURLsVisitadas(Urls: TStrings);
var
Reg: TRegistry;
S: TStringList;
i: Integer;
begin
Reg := TRegistry.Create;
try
Reg.RootKey := HKEY_CURRENT_USER;
if Reg.OpenKey('Software\Microsoft\Internet '
'Explorer\TypedURLs', False) then
begin
S := TStringList.Create;
try
reg.GetValueNames(S);
for i := 0 to S.Count - 1 do
begin
Urls.Add(reg.ReadString(S.Strings));
end;
finally
S.Free;
end;
Reg.CloseKey;
end;
finally
Reg.Free;
end;
end;
Quotewebbrowser1.GoHome;
Esta função é para que quando o Aplicativo for iniciado ele navegar na página padrão inicial do IE.
Insira também:
QuoteExibirURLsVisitadas(combobox1.Items);
Para que ele pegue todas as URL's visitadas através daquele procedimento e jogue em nosso Combobox.
15. Inserindo um ProgressBar (Barra de Progresso)
Vamos inserir agora uma Barra de Programa que indicará o carregamento das páginas visitadas para isso faça o seguinte:
Quoteprocedure TMainForm.FormResize(Sender: TObject);
var
r: TRect;
const
SB_GETRECT = WM_USER 10;
begin
// Definindo onde ficará a progressbar, neste caso
//Na barra de Status, no painel 1
Statusbar1.Perform(SB_GETRECT, 1, Integer(@R));
ProgressBar1.Parent := Statusbar1;
ProgressBar1.SetBounds(r.Left, r.Top,
r.Right - r.Left - 5, r.Bottom - r.Top);
end;
Esse código que colocamos irá inserir a barra de Progresso dentro do painel 1 de nosso StatusBar.
Agora vamos ao evento onprogressChange do WebBrowser, neste evento
iremos colocar um código para que ele indique o carregamento das
paginas através da Barra de Progresso:
QuoteTMainForm.WebBrowser1ProgressChange
(Sender: TObject; Progress,ProgressMax: Integer);
begin
{Ele faz um rotina para saber se o valor Maximo do
Progressbar é maior que 1 e o valor minimo tambem
se for, então ele faz a rotina}
If (Progress>=1) and (ProgressMax>1)
then
begin
//Ele tira uma valor percentual para colocar
//no Progressbar
ProgressBar1.Position := Round((Progress * 100)
Div ProgressMax);
ProgressBar1.Visible := True;
end
else
begin
ProgressBar1.Position := 1;
ProgressBar1.Visible := False;
end;
end;
16. Outros Eventos
do WebBrowser, o webbrowser por padrão ele automatiza automaticamente
os botões voltar e avançar, quando não tiver mais nenhum página para
voltar o botão tem que desativar, então esse comando faz isso para nós,
para isso devemos ir até o evento OnCommandStateChange do webbrowser, abaixo vai o código:
Quoteprocedure TMainForm.WebBrowser1CommandStateChange(Sender: TObject;
Command: Integer; Enable: WordBool);
begin
case Command of
CSC_NAVIGATEBACK: begin
//Ativa e Desativa Automaticamente o Botão Voltar,
//Caso tenha alguma página para voltar
BtnVoltar.Enabled := Enable;
end;
CSC_NAVIGATEFORWARD: begin
//Ativa e Desativa Automaticamente o Botão Avançar,
//Caso tenha alguma página para avançar
BtnAvancar.Enabled := Enable;
end;
end;
end;
algum comando na hora de navegar, toda que hora que você estiver
navegando ou ir para outro site ele executará este evento, neste caso
vamos implementar um código para que quando ele estiver navegando
apareça o endereço do site no Combobox, como nos mostra a figura abaixo:

Para isso vamos até o evento OnBeforeNavigate2 e digitar a seguinte linha de código:
procedure TMainForm.WebBrowser1BeforeNavigate2(Sender: TObject;
Quoteconst pDisp: IDispatch; var URL, Flags, TargetFrameName,
PostData,Headers: OleVariant; var Cancel: WordBool);
begin
{Ao Nevagar uma página, ele coloca automaticamente
o endereço dela no combobox, para sabermos que página
estamos entrando, o endereço da mesma}
combobox1.Text:=url;
end;
Para isso vamos até o Evento onkeypress do combobox e digitarmos o seguinte código:
Quoteprocedure TMainForm.ComboBox1KeyPress(Sender:
TObject; var Key: Char);
begin
//Se a tecla pressionada for Enter, então navegue até a //página tal.
if (key=#13) then
begin
webbrowser1.Navigate(combobox1.Text);
end;
end;
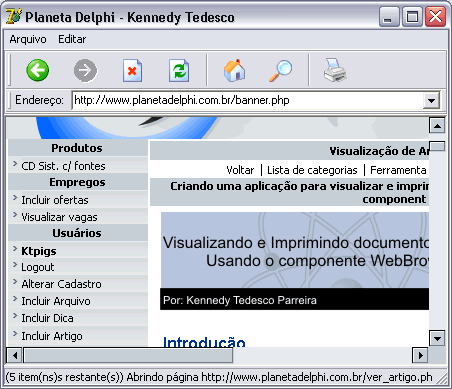
evento iremos colocar um comando para que onde o cursor do mouse passe,
apareça o link na StatusBar, quando a página está sendo carregada
também aparecer na StatusBar, para vocês entenderem melhor observem a
figura abaixo:

Vocês podem observar que apareceu na StatusBar o link do menu Artigos,
onde o mouse está posicionado, e assim por diante. Para implementarmos
esse comando basta irem até o evento OnStatusTextChange do WebBrowser e digitar a seguinte linha de código:
Quoteprocedure TMainForm.WebBrowser1StatusTextChange(Sender:
TObject;
const Text: WideString);
begin
StatusBar1.Panels[0].Text:=text;
end;
• Evento: OnTitleChange do WebBrowser.
Esse evento é responsável por dar o nome da página digitada , como no
IE, na barra de título aparece o nome da página visitada, para isso
basta você ir até o evento OnTitleChange do WebBrowser e digitar o
seguinte código:
Quote procedure TMainForm.WebBrowser1TitleChange(Sender: TObject;
const Text: WideString);
begin
{Colocar o nome da página ' - Raphael~, pode trocar Raphael~ por seu nome}
MainForm.Caption:=text ' - Raphael~;
end;
17. Adicionado Evento aos comandos do MENU ARQUIVO
Agora basta nós implementarmos
funções aos Menus do Nosso aplicativo, nos temos o Menu Arquivo e o
Menu Editar, vamos começar pelo menu Arquivo:
Menu Arquivo
Comando: Nova PáginaEvento: onclick
Comentário: Executa sua aplicação novamente, abrindo uma nova janela.
Quoteprocedure TMainForm.mNovaJanelaClick(Sender: TObject);
begin
WinExec(pchar(application.exename),SW_MAXIMIZE);
end;
Comentário: O comando abrir servirá para abrirmos páginas da web salvas em nosso computador e imagens, etc... Todo tipo de arquivo.
QUOTEprocedure TMainForm.Abrir1Click(Sender: TObject);
begin
if OpenDialog1.Execute then
webbrowser1.Navigate(OpenDialog1.FileName) else
exit;
end;[/b]
Comentário: Salva uma página da Web, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso.
Quoteprocedure TMainForm.SalvarComo1Click(Sender: TObject);
begin
WB_Save(WebBrowser1);
end;
Comentário: Imprime a página aberta na aplicação, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso.
Quoteprocedure TMainForm.Imprimir1Click(Sender: TObject);
begin
WB_ShowPrintDialog(WebBrowser1);
end;
[/b]
Comentário: Visualização a Impressão antes de imprimir a página, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso.
Quoteprocedure TMainForm.VisualizarImpresso1Click(Sender: TObject);
begin
WB_ShowPrintPreview(webbrowser1);
end;
Comando: Configurar ImpressãoEvento: onclick
Comentário: Configura a página antes de imprimir, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso
Quoteprocedure TfrmMyBrowser.PageSetup1Click(Sender: TObject);
begin
WB_ShowPageSetup(webbrowser1);
end;
Comentário: Exibe a propriedade da página como no
IE, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio
do curso.
procedure TMainForm.Propriedades1Click(Sender: TObject);
begin
WB_ShowPropertiesDialog(webbrowser1);
end;
Comentário: Sai da aplicação, fecha a aplicação.
Quoteprocedure TMainForm.Sair1Click(Sender: TObject);
begin
application.Terminate;
end;
18. Adicionado Evento aos comandos do MENU EDITAR
Agora iremos implementarmos funções aos Menus do Nosso aplicativo.
Menu Editar
Comentário: Recorta um texto de um "campo de texto" em uma página da web.
procedure TMainForm.MRecortarClick(Sender: TObject);
begin
WB_Cut(webbrowser1);
end;
Comentário: Copia um texto de um "campo de texto" em uma página da web.
procedure TMainForm.MCopiarClick(Sender: TObject);
begin
WB_Copy(webbrowser1);
end;
Comentário: Cola em um campo de texto algo copiado anteriormente.
procedure TMainForm.MColarClick(Sender: TObject);
begin
WB_paste(webbrowser1);
end;
Comentário: Abre a caixa de diálogo localizar para localizar palavras e textos de uma página da web.
procedure TMainForm.LocalizaNestaPgina1Click(Sender: TObject);
begin
WB_ShowFindDialog(webbrowser1);
end;
19. Print do Programa e Código Fonte para Download
 [url=http://www.delphi.eti.br/colunistas/ktpigs/WebBrowser do ARTIGO.zip]Download Código Fonte[/url]
[url=http://www.delphi.eti.br/colunistas/ktpigs/WebBrowser do ARTIGO.zip]Download Código Fonte[/url]
Pré requisitos:
- Lógica de Programação
- Delphi (Básico)
Antes de começarmos a desenvolver o nosso navegador, teremos que baixar simplesmente uma Unit com algumas funções necessárias para o funcionamento de nosso WebBrowser. O nome da mesma é WBFuncs.
Baixar Unit: [url=http://www.br-cheats.com.br/forum/redirect.php?url=http://www.delphi.eti.br/colunistas/ktpigs/Unit WBFuncs.zip]WbFuncs.pas[/url][url=http://www.br-cheats.com.br/forum/redirect.php?url=http://www.delphi.eti.br/colunistas/ktpigs/Unit WBFuncs.zip] [/url]
Agora vamos à construção do aplicativo, primeiramente Inicie um Novo Projeto em Branco.
Depois de criar um novo projeto em branco, uma nova aplicação, vamos salvar o
 .
.Clique sobre o botão:

Abrirá uma Caixa de Diálogo para salvar primeiramente a Unit, ou
seja, onde nós digitamos os códigos em Object Pascal para dar
funcionalidade a aplicação, nós iremos salvá-la com o seguinte nome: Principal.pas
Depois de ter salvado nossa Unit, abrirá uma nova caixa de Diálogo para salvarmos o nosso projeto, que neste caso se chamará WEBBROWSER.
Pronto, agora vamos trocar algumas propriedades de nossa Aplicação.
Vamos Trocar o nome do nosso Form, dê um clique em uma área livre do Form e depois vá até o Objetc Inspector e troque a propriedade Name do Form para: Mainform, ou seja, passou de Form1 para MainForm, você poderá colocar um outro nome, mas este nome é aconselhável porquê
 usado em todo o curso.
usado em todo o curso.3. Declarando a Unit WBFuncs.pas
Logo acima você tinha baixado esta Unit,
agora nós teremos que colocar ela no local onde se encontra o nosso
aplicativo, ou seja, no local onde nosso aplicativo está salvo. Se você
salvou o projeto criado acima na pasta: Ex: C:\Browser então você terá que pegar a Unit onde ela estiver e colar dentro desta pasta onde salvou o projeto.
Agora nós teremos que declarar a mesma em nosso aplicativo:

Em Uses, declaramos aí como nos mostra a figura, para que as funções contidas nela seja usadas em nosso WebBrowser mais pra frente.
4. Menu
Insira o Componente MainMenu da paleta Standard. E Adicione os seguintes menus:
Agora nós iremos trocar o nome de cada comando do Menu Arquivo e do Menu Editar, iremos fazer isso para que o nosso programa fique bem Estruturado e bem organizado.
Exemplo:

Sendo assim, faça o
 com os comandos do Menu Arquivo e do Menu Editar como é mostrado no quadro Abaixo:
com os comandos do Menu Arquivo e do Menu Editar como é mostrado no quadro Abaixo:
5. Barra de Ferramentas (Toolbar)
- Insira um Toolbar
 contido na paleta Win32.
contido na paleta Win32.
apartir do Toolbar que iremos criar as botões de navegação do nosso
WebBrowser (Avançar, Voltar, Parar, Atualizar). Para isso faça o
seguinte:
Vamos Trocar modificar algumas propriedades do
 como nos mostra o quadro abaixo:
como nos mostra o quadro abaixo:

Nosso Toolbar ficará com a seguinte aparência:

Pronto pessoal, já inserimos todos os botões, agora colocaremos imagens
em cada um dos botões para que a aplicação tenha um visual agradável,
para isso eu estou disponibilizando as imagens que usaremos em nossa
aplicação, abaixo vai o link para baixá-las:
[url=http://www.br-cheats.com.br/forum/redirect.php?url=http://www.delphi.eti.br/colunistas/ktpigs/Imagens Browser.zip]Baixar Imagens[/url]
6. Inserindo Imagens nos Botões
Para inserirmos imagens em nosso botões, teremos que usar o componente ImageList
Façam o seguinte:
- Insira o componente ImageList
contido na paleta Win32.
- Troque as seguintes propriedades do ImageList:

Agora chegou a hora de nós adicionarmos as imagens no ImageList, dê duplo click sobre o ImageList, abrirá a seguinte caixa de diálogo:
Para começarmos a inserir as imagens teremos que clicar sobre o botão ADD ..
Abrirá uma caixa de dialogo para a inserção de imagens, você irá até a
pasta onde se encontra as imagens e selecione uma e clique no botão
abrir, depois clique novamente no botão ADD ... e selecione a outra
imagem e assim por diante, o nosso imagelist deverá ter as seguintes
imagens Inseridas nele: Home.bmp Avançar.bmp Avançar_Disable.bmp Imprimir.bmp Parar.bmp Procurar.bmp Voltar.bmp Voltar_Disable.
7. Configurando o Toolbar para receber as imagens
Bom, agora nós iremos trocar uma propriedade do Toolbar para que ele receba as imagens que estão armazenadas no nosso ImageList que acabamos de criar na etapa anterior.
Clique sobre uma área livre do Toolbar, vá até a barra do Object Inspector na propriedade Images que é nela que nós selecionamos o ImageList que contém nossas imagens, neste caso é o ImageList1, como nos mostra a figura abaixo:

Agora sim, nosso ToolBar já tem uma
referencia de onde ele irá pegar as imagens para colocar em seus
botões, então basta agora nós colocarmos as imagens nos botões do Toolbar. Para isso nós iremos fazer o seguinte:
Selecionar o botão, iremos começar pelo 1º botão que é o botão voltar.

Agora teremos que ir até o Object Inspector, e ir até a propriedade ImageIndex, apartir daí nos iremos selecionar a imagem do botão.

Pronto pessoal, agora você irão fazer o
 com os outros botões,
com os outros botões,para ficar melhor eu mostrei abaixo como deverá ficar os outros botões:

8. Questão de Aparência - Inserindo um Coolbar
Vamos incrementar em nossa aplicação um Coolbar, componente que se encontra na Planeta Win32, isira-o no form.

A Principal característica de um Coolbar é a possibilidade de criarmos BARRAS e movimentarmos as mesmas, trocando-as de posição:

Essa figura é um bom exemplo, como vocês podem observar eu troquei de lugar a Barra de Endereço pela Barra de Ferramentas. Nós iremos fazer isso com o nosso WebBrowser, terá uma semelhança com o Microsoft Internet Explorer.
Agora nós iremos colocar o nosso Toolbar (Barra de Ferramentas), dentro do Coolbar. Para que ele crie uma barra pra gente, onde irá ficar o nosso Toolbar.
Teremos que fazer o seguinte, Selecione o Toolbar:

Com o Toolbar selecionado, aperte as Teclas CTRL X – Essas teclas servem para RECORTAR, ou seja, iremos tirar o ToolBar desse local e iremos inseri-lo dentro do Coolbar.
Depois que você tiver Recortado (CTRL X) o Toolbar, nós iremos selecionar o Coolbar (Clicar sobre ele).
Depois de selecionado o Coolbar vocês irão apertar a Tecla CTRL V que serve para colar, ou seja, nós tiramos o Toolbar do Form e colocamos o
 dentro do Coolbar. O Coolbar criou automaticamente para nós uma Barra e nesta barra de ele armazenou o Toolbar.
dentro do Coolbar. O Coolbar criou automaticamente para nós uma Barra e nesta barra de ele armazenou o Toolbar.
9. Inserindo o Combobox das URL's
Apartir deste nos digitaremos o endereço do site para ser acessado.

O Componente que iremos inserir é o Combobox que se encontra na guia Standard, da paleta de componentes.
Nós iremos inserir o nosso Combobox na segunda barra do Coolbar, onde o mouse está apontando, como nos mostra a figura abaixo:

Muito bem, a cada etapa concluída o nosso Aplicativo vai tomando uma aparência muito agradável, como nos mostra a figura abaixo:

Dê dois clique em uma parte livre do Coolbar ou onde nos mostra a figura abaixo:

Abrirá uma janelinha para a manipulação do Coolbar, ou seja, dos Controles (Objetos) que serão ou que estão inseridos nele:

Vocês podem observar que existe dois Itens, o item 0 e o 1, e na frente escrito TCoolBand esse TCoolBand são as Barras existentes em um Coolbar, neste caso o nosso tem duas Barras, uma está armazenando o ToolBar (Barra de Ferramentas), e na outra Barra está armazenado o Combobox (IEAddres).
Selecionem o item 0, a primeira Barra do nosso Coolbar, agora vá até a Barra do Inspetor de Objetos (Object Inspector). E observe a propriedade Control, ou seja, o controle que está ativo nesta bandeja de índice 0 do Coolbar, é o Toolbar (Barra de Ferramentas.).

Agora nós iremos trocar a propriedade TEXT do item 1 do nosso Coolbar, que neste caso é a 2º bandeja , onde está armazenado o Combobox (IEAddres). Para isso selecione o item 1.

Vá até o Object Inspector e troque a propriedade Text para: "Endereço:" sem aspas
Fazendo isso
 adicionado o texto "Endereço :" antes do 2º controle do Coolbar que é o Combobox, abaixo a figura mostrará melhor como ficará:
adicionado o texto "Endereço :" antes do 2º controle do Coolbar que é o Combobox, abaixo a figura mostrará melhor como ficará:
Bom pessoal, o Nosso Coolbar está quase pronto, só falta nós diminuirmos o tamanho dele um pouco, porque ele está um pouco grande, e sobrou uma parte do Coolbar. Para isso faça como nos mostra a figura abaixo:

10. Inserindo uma Barra de Status (StatusBar)
Todos nós já conhecemos e estamos bem familiarizados com a StatusBar (Barra de Status). Sua função é mostrar informações dependendo de cada programa, um Exemplo é o Windows Explorer, sua StatusBar (Barra de Status) exibe a quantidade de Objetos (Arquivos, Programas, Pastas) dentro da pasta que você estiver, exemplo:

Como você pode observar uma StatusBar é repartida em partes que geralmente nós chamamos de painéis, essa StatusBar do Windows Explorer tem 3 painéis, como nos mostra a figura acima.
No nosso programa WebBrowser, a StatusBar vai conter 4 Painéis, então vamos inseri - lá ao nosso Form. Vá até a paleta de componentes Win32 e insira o componente StatusBar.
Por padrão ela se localizará na parte Inferior de seu Form.
Agora nós iremos começar a inserir os painéis e trocar algumas
propriedades da mesma.
Para isso, dê duplo clique sobre sua StatusBAR, abrirá a janelinha para a Manipulação dos Painéis.

Aparecerá está janela, então para nós começarmos a inserir os Painéis da nossa StatusBar, teremos que clicar sobre o Botão "Add New" como nos mostra a figura em cima.
Repita este procedimento, clicando sobre o botão "Add New" até adicionarmos 4 painéis.

Como você pode observar na figura acima, nós inserimos 4 painéis, cada um tem um Número antes, esse número é o que chamamos de Índice ou seja o Índice é a numeração dos painéis, que parte do 0 e assim por diante. Então o nosso Último Painel que é o 4º Painel, é de índice 3.
Agora nós iremos alterar as dimensões do tamanho de cada
Painel, para isso a janela acima citada de manipulação dos painéis
deverá estar aberta.
Neste Caso nós iremos trocar o tamanho do Painel da StatusBAR de Índice 0. Basta você selecionar o item 0 e ir atéo Object Inspector e trocar as propriedades desejadas, no quadro abaixo esta pedindo o que se deve trocar:

11. Inserindo o Principal Componente (TWebBrowser)
O Componente OpenDialog
 muito útil para nós mais frente, porque
muito útil para nós mais frente, porqueatravés dele abriremos nossas páginas locais, ou seja que estão em
nosso computador.
Vá até a paleta Dialogs e insira o componente OpenDialog

Vamos trocar uma propriedade de Filtro, para que ele filtre os arquivos de acordo com sua necessidade, para isso vá até o Object Inspector e clique sobre filter terá três ... pontinhos para se clicar e abrirá a caixa de diálogo para a edição do filtro. Coloquem dessa forma como nos mostra a figura:

13. Adicionando o Evento onclick aos Botões
Vamos inserir um procedimento que pega as URL's visitadas do IE e joga na Combobox do nosso aplicativo:
QuoteUses
Registry.
Procedure ExibirURLsVisitadas(Urls: TStrings);
var
Reg: TRegistry;
S: TStringList;
i: Integer;
begin
Reg := TRegistry.Create;
try
Reg.RootKey := HKEY_CURRENT_USER;
if Reg.OpenKey('Software\Microsoft\Internet '
'Explorer\TypedURLs', False) then
begin
S := TStringList.Create;
try
reg.GetValueNames(S);
for i := 0 to S.Count - 1 do
begin
Urls.Add(reg.ReadString(S.Strings));
end;
finally
S.Free;
end;
Reg.CloseKey;
end;
finally
Reg.Free;
end;
end;
- Agora vá até o Evento: OnCreate do Form e digite a seguinte função:
Quotewebbrowser1.GoHome;
Esta função é para que quando o Aplicativo for iniciado ele navegar na página padrão inicial do IE.
Insira também:
QuoteExibirURLsVisitadas(combobox1.Items);
Para que ele pegue todas as URL's visitadas através daquele procedimento e jogue em nosso Combobox.
15. Inserindo um ProgressBar (Barra de Progresso)
Vamos inserir agora uma Barra de Programa que indicará o carregamento das páginas visitadas para isso faça o seguinte:
- Insira uma ProgressBar em qualquer parte livre do Form.
Quoteprocedure TMainForm.FormResize(Sender: TObject);
var
r: TRect;
const
SB_GETRECT = WM_USER 10;
begin
// Definindo onde ficará a progressbar, neste caso

//Na barra de Status, no painel 1
Statusbar1.Perform(SB_GETRECT, 1, Integer(@R));
ProgressBar1.Parent := Statusbar1;
ProgressBar1.SetBounds(r.Left, r.Top,
r.Right - r.Left - 5, r.Bottom - r.Top);
end;
Esse código que colocamos irá inserir a barra de Progresso dentro do painel 1 de nosso StatusBar.
Agora vamos ao evento onprogressChange do WebBrowser, neste evento
iremos colocar um código para que ele indique o carregamento das
paginas através da Barra de Progresso:
QuoteTMainForm.WebBrowser1ProgressChange
(Sender: TObject; Progress,ProgressMax: Integer);
begin
{Ele faz um rotina para saber se o valor Maximo do
Progressbar é maior que 1 e o valor minimo tambem
se for, então ele faz a rotina}
If (Progress>=1) and (ProgressMax>1)
then
begin
//Ele tira uma valor percentual para colocar
//no Progressbar
ProgressBar1.Position := Round((Progress * 100)
Div ProgressMax);
ProgressBar1.Visible := True;
end
else
begin
ProgressBar1.Position := 1;
ProgressBar1.Visible := False;
end;
end;
16. Outros Eventos
- Evento: OnCommandStateChange do WebBrowser.
do WebBrowser, o webbrowser por padrão ele automatiza automaticamente
os botões voltar e avançar, quando não tiver mais nenhum página para
voltar o botão tem que desativar, então esse comando faz isso para nós,
para isso devemos ir até o evento OnCommandStateChange do webbrowser, abaixo vai o código:
Quoteprocedure TMainForm.WebBrowser1CommandStateChange(Sender: TObject;
Command: Integer; Enable: WordBool);
begin
case Command of
CSC_NAVIGATEBACK: begin
//Ativa e Desativa Automaticamente o Botão Voltar,
//Caso tenha alguma página para voltar
BtnVoltar.Enabled := Enable;
end;
CSC_NAVIGATEFORWARD: begin
//Ativa e Desativa Automaticamente o Botão Avançar,
//Caso tenha alguma página para avançar
BtnAvancar.Enabled := Enable;
end;
end;
end;
- Evento: OnBeforeNavigate2 do WebBrowser.
algum comando na hora de navegar, toda que hora que você estiver
navegando ou ir para outro site ele executará este evento, neste caso
vamos implementar um código para que quando ele estiver navegando
apareça o endereço do site no Combobox, como nos mostra a figura abaixo:

Para isso vamos até o evento OnBeforeNavigate2 e digitar a seguinte linha de código:
procedure TMainForm.WebBrowser1BeforeNavigate2(Sender: TObject;
Quoteconst pDisp: IDispatch; var URL, Flags, TargetFrameName,
PostData,Headers: OleVariant; var Cancel: WordBool);
begin
{Ao Nevagar uma página, ele coloca automaticamente
o endereço dela no combobox, para sabermos que página
estamos entrando, o endereço da mesma}
combobox1.Text:=url;
end;
- Evento: onkeypress do Combobox.
Para isso vamos até o Evento onkeypress do combobox e digitarmos o seguinte código:
Quoteprocedure TMainForm.ComboBox1KeyPress(Sender:
TObject; var Key: Char);
begin
//Se a tecla pressionada for Enter, então navegue até a //página tal.
if (key=#13) then
begin
webbrowser1.Navigate(combobox1.Text);
end;
end;
- Evento: OnStatusTextChange do WebBrowser.
evento iremos colocar um comando para que onde o cursor do mouse passe,
apareça o link na StatusBar, quando a página está sendo carregada
também aparecer na StatusBar, para vocês entenderem melhor observem a
figura abaixo:

Vocês podem observar que apareceu na StatusBar o link do menu Artigos,
onde o mouse está posicionado, e assim por diante. Para implementarmos
esse comando basta irem até o evento OnStatusTextChange do WebBrowser e digitar a seguinte linha de código:
Quoteprocedure TMainForm.WebBrowser1StatusTextChange(Sender:
TObject;
const Text: WideString);
begin
StatusBar1.Panels[0].Text:=text;
end;
• Evento: OnTitleChange do WebBrowser.
Esse evento é responsável por dar o nome da página digitada , como no
IE, na barra de título aparece o nome da página visitada, para isso
basta você ir até o evento OnTitleChange do WebBrowser e digitar o
seguinte código:
Quote procedure TMainForm.WebBrowser1TitleChange(Sender: TObject;
const Text: WideString);
begin
{Colocar o nome da página ' - Raphael~, pode trocar Raphael~ por seu nome}
MainForm.Caption:=text ' - Raphael~;
end;
17. Adicionado Evento aos comandos do MENU ARQUIVO
Agora basta nós implementarmos
funções aos Menus do Nosso aplicativo, nos temos o Menu Arquivo e o
Menu Editar, vamos começar pelo menu Arquivo:
Menu Arquivo
Comando: Nova PáginaEvento: onclick
Comentário: Executa sua aplicação novamente, abrindo uma nova janela.
Quoteprocedure TMainForm.mNovaJanelaClick(Sender: TObject);
begin
WinExec(pchar(application.exename),SW_MAXIMIZE);
end;
- Comando: Abrir
Comentário: O comando abrir servirá para abrirmos páginas da web salvas em nosso computador e imagens, etc... Todo tipo de arquivo.
QUOTEprocedure TMainForm.Abrir1Click(Sender: TObject);
begin
if OpenDialog1.Execute then
webbrowser1.Navigate(OpenDialog1.FileName) else
exit;
end;[/b]
- Comando: Salvar Como
Comentário: Salva uma página da Web, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso.
Quoteprocedure TMainForm.SalvarComo1Click(Sender: TObject);
begin
WB_Save(WebBrowser1);
end;
- Comando: Imprimir
Comentário: Imprime a página aberta na aplicação, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso.
Quoteprocedure TMainForm.Imprimir1Click(Sender: TObject);
begin
WB_ShowPrintDialog(WebBrowser1);
end;
[/b]
- Comando: Visualizar Impressão
Comentário: Visualização a Impressão antes de imprimir a página, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso.
Quoteprocedure TMainForm.VisualizarImpresso1Click(Sender: TObject);
begin
WB_ShowPrintPreview(webbrowser1);
end;
Comando: Configurar ImpressãoEvento: onclick
Comentário: Configura a página antes de imprimir, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio do curso
Quoteprocedure TfrmMyBrowser.PageSetup1Click(Sender: TObject);
begin
WB_ShowPageSetup(webbrowser1);
end;
- Comando: Propriedades
Comentário: Exibe a propriedade da página como no
IE, utilizando uma função da Unit WBFuncs, que vocês baixaram no inicio
do curso.
procedure TMainForm.Propriedades1Click(Sender: TObject);
begin
WB_ShowPropertiesDialog(webbrowser1);
end;
- Comando: Sair
Comentário: Sai da aplicação, fecha a aplicação.
Quoteprocedure TMainForm.Sair1Click(Sender: TObject);
begin
application.Terminate;
end;
18. Adicionado Evento aos comandos do MENU EDITAR
Agora iremos implementarmos funções aos Menus do Nosso aplicativo.
Menu Editar
- Comando: Recortar
Comentário: Recorta um texto de um "campo de texto" em uma página da web.
procedure TMainForm.MRecortarClick(Sender: TObject);
begin
WB_Cut(webbrowser1);
end;
- Comando: Copiar
Comentário: Copia um texto de um "campo de texto" em uma página da web.
procedure TMainForm.MCopiarClick(Sender: TObject);
begin
WB_Copy(webbrowser1);
end;
- Comando: Colar
Comentário: Cola em um campo de texto algo copiado anteriormente.
procedure TMainForm.MColarClick(Sender: TObject);
begin
WB_paste(webbrowser1);
end;
- Comando: Localizar [ Nesta Página ]
Comentário: Abre a caixa de diálogo localizar para localizar palavras e textos de uma página da web.
procedure TMainForm.LocalizaNestaPgina1Click(Sender: TObject);
begin
WB_ShowFindDialog(webbrowser1);
end;
19. Print do Programa e Código Fonte para Download
 [url=http://www.delphi.eti.br/colunistas/ktpigs/WebBrowser do ARTIGO.zip]Download Código Fonte[/url]
[url=http://www.delphi.eti.br/colunistas/ktpigs/WebBrowser do ARTIGO.zip]Download Código Fonte[/url] Tópicos semelhantes
Tópicos semelhantes» Navegador Basico da Mastergames
» Criando um Instalador pra seu programa!
» Criando Asa level 2
» Criando Atualisador GC
» Criando Gerador de Senha (Random)
» Criando um Instalador pra seu programa!
» Criando Asa level 2
» Criando Atualisador GC
» Criando Gerador de Senha (Random)
Página 1 de 1
Permissões neste sub-fórum
Não podes responder a tópicos|
|
|



































































 Posts
Posts Reputação
Reputação Idade
Idade
» Recrutamento King Cheats
» Parceiria????
» Novo botão de download da MasterGames
» Hello .
» Sobre A Nova Era DDTank...
» MuNect|Iaugurando Dia 20/jul/11 as 8:00hrs|Super Eventos|Não perca.
» Angel Trainer Hack
» [Tradução] Pro Evolution Soccer 2011